Navigating Misinformation: The Architecture Behind Media Matters for America
In the spring of 2005 I was winding down from three years in the financial industry. While founding dotmatrix studios in NC, I had feelers out for new client work when an opportunity to collaborate with Khoi Vihn, then Founder / Principal at Behavior Design, manifested.
Within a few weeks we had begun our engagement with Media Matters for America (MMfA)
They had launched within the past few years, but the platform couldn’t take advantage of the increased traffic demands due to the explosion of political blogs. This is how MMfA described themselves:
Media Matters for America is a Web-based, not-for-profit, 501(c)(3) progressive research and information center dedicated to comprehensively monitoring, analyzing, and correcting conservative misinformation in the U.S. media.
The team we worked with was led by a handful of mid-30’s senior research fellows in charge of producing long-format content on the site. Our specific engagement was centered around establishing an extensible UI that could handle the projected scale of their operation, firming up design language and patterns, and re-architecting the site to make specific content more useful, findable, and visible.
Identifying Opportunities
MMfA’s available analytics didn’t provide much insight into the ‘why’ of their user’s engagement. They had solid assumptions around general use which we leveraged in the general redesign efforts, but I was interested in the nuance of how MMfA could optimally support their community of users. In lieu of a research budget for a mixed-method study, I decided to run a workshop with their staff of research fellows, political consultants, and subject matter experts to brainstorm the ecosystem — what archetypes are in play and how might we best serve them?
Armed with sticky pads and markers, I set up shop in their war room in downtown Washington, DC and started at the beginning:
What do we know about the people who come to the site today?
What areas do they visit often? Do we know what they do there?
How might we better serve their needs?
Who might not be aware of MMFA that should be?
Is there a chance to develop programs or community around misinformation?
If we had a magic wand, how would you want MMfA to exist in this ecosystem?
We were able to start the conversation with a solid understanding of their primary users, political bloggers, and as we documented various goals and behaviors we extrapolated to explore analogous users with more nuanced needs. By the end of the workshop, our original ‘share and embed content’ direction led to enough variations in patterns for us to divide it into three primary and one secondary design personas.
Stake-in-the-ground design personas framed our focus on people
Jackson Martin represented the scores of political bloggers that were on the rise at the time. This was pre-social media, but the scenario was similar — make content findable, digestible, and easily shareable.
Jonathan Kenney represented the journalists that MMfA staff knew was engaging for research purposes. We recognized an opportunity to design a program that could feed topic-specific research content into a journalist’s dashboard.
Efrat Zori represented the mass of anti-war activists at the time who… didn’t appreciate being lied to. We felt MMfA could become a destination community to comment and engage with media activism tips.
Dharia Hsin represented a congressional staffer who deals with the media, puts out fires, and introduces ideas to her congressperson. We believed that staffers could be part of an outreach campaign by MMfA in sharing misinformation content with their bosses.
In our review with leadership they questioned how we 100% knew that these were the set of market needs. The language of hypotheses wasn’t second nature to me in 2005, so my answer was that we didn’t, but the archetype framing would help us make more precise decisions moving forward.
I then shifted into narrative design mode, writing a number of context scenarios for each archetype that positioned them at an intersection between their needs and possibilities of the MMfA platform.
Context scenarios envisioned a future where these people found success
This exercise allowed me to design solutions without platform constraints, align with the team on ideas and value, reach further alignment on which areas to dive deeper, and finally, which scenarios we should backlog for MMfA to handle moving forward.
I walked our clients through each scenario, held a discussion around impact and feasibility, and made changes where necessary. Once we were generally aligned on how we could support these needs, I began to document key paths that would serve as requirements for soon to be designed interfaces — everything from content widgets to search result hero campaigns to page templates.
Simultaneously, I delivered low-fidelity template sketches with modular areas representing features, content blocks, and visual hierarchy, each with assigned thumbnails of appropriate personas to communicate how we had taken the strategic results from the workshops and the resulting design personas & context scenarios, and integrated our thinking into UX of the interfaces.
The previous version of MMfA didn’t leverage the use of tags as an organizational and discovery device. We made it a priority that all content published — research, video, articles, etc. — leveraged a structured approach to tagging, which improved user discovery and helped the team align with citizen media launch spots during the tag frenzy of Web2.0.
As my sketches gained fidelity with module placement, widget behavior, and a metadata scheme, Khoi — internet famous for his UI grids and minimal visual aesthetic — worked with the MMfA team to establish interface patterns and a more sophisticated palette.
Results
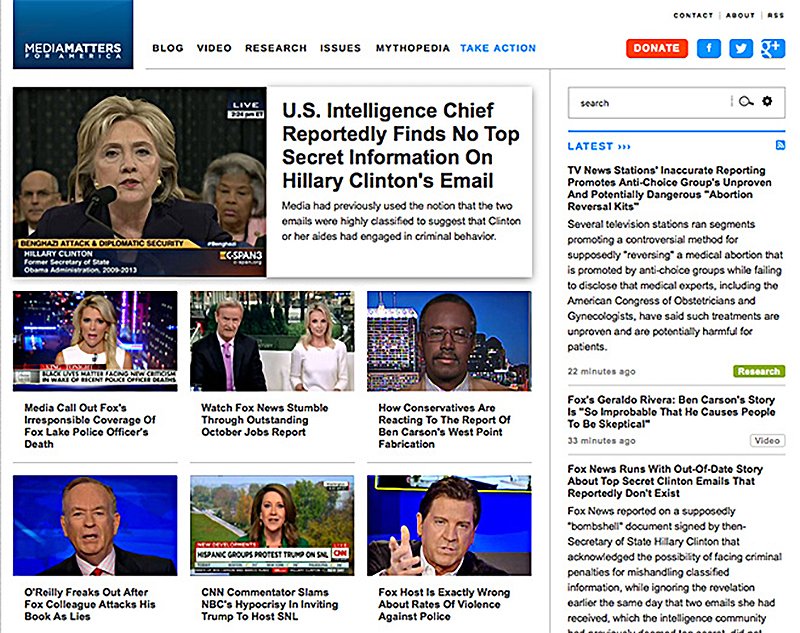
Our strategy improved MMfA’s efforts to build relationships, positioning them as the go-to destination for bloggers, journalists, and politicians hunting for right-wing misinformation. Tentative media relationships with CNN and MSNBC evolved into to repeat opportunities for MMfA research fellows to provide context to their framing on multiple broadcast shows.
By the time Facebook launched the following year, anyone interested in sharing misinformation clips were searching MMfA for the latest examples.
MMfA loved the results, as did the design community who nominated our work for Best Political site at SXSW ‘06.